지난 글에서 서브스턴스 디자이너 인터페이스와 단축키에 대해서 알아보았습니다. 서브스턴스 디자이너에는 많은 노드가 있는 데 그것을 다 알고 시작하는 것은 무리입니다. 텍스쳐를 만들면서 노드를 하나씩 배우는 것이 더 나은 방법입니다. 그럼 서브스턴스 디자이너 나무 박스 텍스쳐 만드는 방법을 알아보겠습니다. 중요한 노드는 다음에 하나씩 알아볼 것입니다.

[ 목차 ]
새 그래프 만들기
텍스쳐를 만들기 위해 먼저 새 그래프를 만들겠습니다. 서브스턴스 디자이너를 실행하고, 상단 File > New > Substance graph를 클릭해서 만들어줍니다. 단축키는 Ctrl + N 입니다.
그리고 어떤 텍스쳐를 만들지 구상을 합니다. 저는 기본 나무 박스를 만들 것입니다. 안 쪽의 나무 판자가 있고, 가장자리에 나무가 있고, 못이 박혀 있는 나무 박스를 만들 것입니다. 한 면의 텍스쳐를 만들고 6면에 같은 맵이 넣어진 나무 상자입니다. 그럼 한 면만 만들면 됩니다.
나무 박스 안 쪽 나무 만들기
안 쪽 나무는 기본적인 나무 바닥의 느낌으로 만들 것입니다. 노드는 꺼내는 것은 Library에서 끌어다 쓰거나 spacebar를 누르고 검색해서 사용합니다.

먼저 Brick Generator를 X, Y 값을 1, 4로 줘서 4칸을 만듭니다. Y의 Bevel 값을 0.02로 가깝게 만듭니다. 이렇게 가깝게 해야 만들면서 나무 사이가 벌어지는 것을 막을 수 있습니다. Transformation 2D를 꺼내 나무를 작게 크기를 조정합니다. 타일링이 되면 안되기 때문에, Tiling Mode는 No Tiling으로 바꿔줍니다. Level를 연결합니다. 값을 조정해서 Blur 없게 만들어줍니다. 이렇게 하는 이유는 Flood Fill을 적용될 수 있게 하기 위해서 입니다. Level에 하나는 Blur HQ Grayscale로 약간 두께감을 만들어주고, 다른 하나는 Flood Fill - Flood Fill to Grayscale을 연결해서 나무 텍스처에 단차를 줄 것입니다. 이 두 노드를 Blend 노드에 연결합니다. Blur를 연결한 노드를 Back으로 두고, Flood Fill을 연결한 노드를 Fore로 연결합니다. 그리고 Blending Mode는 Multiply를 적용하고 Opacity는 적절하게 조정합니다.

반듯한 나무에 면이 깎인 듯한 느낌을 넣어보겠습니다. Tile Sampler 노드를 꺼냅니다. x, y 값은 32, 12로 줍니다. 그리고 Pattern은 Paraboloid로 변경합니다. Size x 값을 y값보다 작게 줘서 타원형을 만듭니다. Scale 값을 18이상으로 크게 주고, Scale Random의 수치도 적정하게 줍니다.
Position Random 값을 충분히 줘서 패턴을 흐트러뜨립니다. Mask Random 수치와 Color Random 수치를 충분히 줘서 울퉁불퉁한 느낌을 줍니다. Level 노드를 연결에서 심한 양감을 조절합니다. 그리고 Directional Warp 노드에 Directional Noise 4를 연결해서 너무 둥근 느낌을 줄여줍니다. 이 노드를 Blend Node에 연결하고, Blending Node는 Min(Darken)으로 연결해서 나무가 깎인 듯한 느낌을 줍니다. Opacity 값은 보기 좋게 조정합니다.

그리고 나무 사이 가장자리 면을 자연스럽게 깍인 듯한 느낌을 추가하겠습니다. Slope Blur Grayscale에 Perlin Noise를 연결합니다. Sample 값은 최대치로 주고, Mode는 Min으로 변경합니다. Intencity는 수치는 1이하로 줘서 살짝만 깎아줍니다. Perlin Noise로 깎았기 때문에 부드럽게 깎여있어서 Level로 한번 잡아주었습니다. 너무 심하게 깎인 것은 블렌드 모드를 한 번 더 연결해서 덮어씌워 주면 됩니다. Blending Mode는 Copy 그대로 둡니다. 그리고 Opacity 값을 조정합니다. 저는 Slope Blur 노드에 Directional noise로 한 번 더 깎아주었습니다. 너무 심하게 깎일 때는 재료로 쓰인 노드에 Blur 노드를 붙여서 살짝 조정해 주면 부드럽게 깎을 수 있습니다.
나무 결 만들기
기본적인 나무 느낌을 만들었습니다. 더욱 나무같으려면 나무 결을 만들어줘야 합니다.

Anisotropic Noise노드를 생성합니다. x, y 값은 각각 1, 70을 줍니다. Blur HQ를 연결해서 부드럽게 해줍니다. Tile Sampler를 새로 만듭니다. x, y 값은 각각 10, 10을 줍니다. 패턴은 Paraboloid로 변경합니다. Size Random에서 y의 값을 충분히 줍니다. Scale 값을 크게 주고, Scale Random 값도 적정하게 줍니다. Position Random 값을 최대치로 주고, Mask Random 을 최대로 줘서 패턴을 많이 빼줍니다. 이것은 옹이를 만들어주는 것이기 때문에 몇 개만 있으면 됩니다. Color Random 수치도 최대로 줍니다. Direction Warp에 Anisotropic을 input으로 연결하고, Tile Sampler를 intencity input으로 연결합니다. intencity 수치를 60으로 주었습니다. 이러한 수치는 본인이 맘에 드는 수치로 주면 됩니다. Blend로 한 번 더 연결해서 옹이가 될 부분을 약간 선명하게 줍니다. Blending Mode는 Copy, Opacity 수치는 0.27로 주었습니다. Transformation는 90도로 줘서 세로로 변경해주었습니다. Gradient Map을 연결해서 나무결 무늬를 만들어줍니다.

저는 위 그림 처럼 Gradient map에 만들어 주었습니다. Gradient map을 어떻게 하느 냐에 따라 나무결무늬는 바뀝니다. grayscale conversion을 연결해서 grayscale로 다시 변경하고, level 노드를 연결해서 너무 진해질 나무결 무늬를 눌러줍니다. Directional Warp에 Perlin noise를 연결해서 나무결 무늬에 약간의 곡선느낌을 추가합니다. Perilin Noise Scale 값은 3으로 크게 바꿔주었습니다. 그리고 Slope Blur는 연결해서 나무결 무늬의 일자같은 느낌의 선에 부분적으로 패인 느낌을 추가합니다. Slope에 Gaussian Noise를 연결하였습니다. 나무결 무늬같은 경우는 개인의 느낌으로 만드는 것이기 때문에 수치를 하나씩 만져보면서 다양한 느낌의 나무결 무늬를 만들어보시길 바랍니다. Transfomation으로 나무결의 들어간 모양에 맞춰 사이즈를 조정해줍니다. Blend 노드에 연결합니다. Substract로 나무결 무늬를 빼주면, 나무 판자에 무늬가 들어간 것을 확인할 수 있습니다.
나무박스 가장자리 나무 만들기
나무 박스의 안 쪽을 다 만들었다면, 바깥 쪽 나무도 만들어야겠죠?

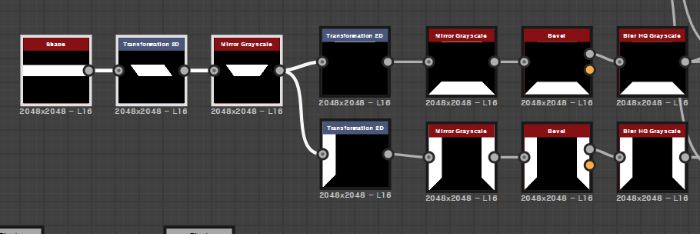
Shape 노드를 생성합니다. 패턴은 Square로 설정하고, Scale은 1, Size x, y 값은 1, 0.17로 정해주었습니다. Transfomation 노드를 연결하고 Tiling Mode는 No tiling, 사이즈를 좀 줄인 뒤에 컨트롤 박스 하단 가운데 포인트를 Alt + 마우스 좌클릭으로 잡고 좌우로 움직이며 비스듬한 모양으로 바뀌는 것을 볼 수 있습니다. Mirror 노드를 연결하고, Axis X로 해주면, 사다리꼴 모양이 됩니다. Transformation 노드를 다시 연결해서 상단 혹은 하단으로 위치해줍니다. 그리고 Mirror 노드를 연결해서 Axis Y로 변경하면, 위 아래로 모양이 생기는 것을 확인할 수 있습니다. 이 상태에서 바로 전 Transformation에서 사이즈를 알맞게 맞춰주면 됩니다. 사다리꼴 모양에서 Transfomation을 한 개 더 연결해서 90도 회전하고 좌우 한 곳으로 위치합니다. Mirror 노드를 연결해서 Axis X로 해주면, 좌우 가장자리 나무가 생긴 것을 볼 수 있습니다. 이 두 개의 가장자리 나무를 Blend 노드를 Max(lighten)으로 연결하면, 두 나무가 합쳐지는 것을 볼 수 있습니다. 그럼 가장자리 나무 모양을 더 확실히 맞춰줄 수 있습니다. 그림을 보면서 Transformation을 수정하면 됩니다. 그리고 Bevel 양감을 주고, 위에서 안쪽 나무를 만들었던 것처럼, Slope blur노드로 가장자리를 깎아주고, 만들었던 나무결 무늬를 Blend 노드, Substract로 연결해서 넣어줍니다.

저는 위 그림처럼 Height map을 완성했습니다. 위 설명들은 Height map에 대한 설명입니다. 서브스턴스 디자이너는 우선적으로 Height map 혹은 Displacement map을 만듭니다. 그리고 이 후 Roughness, Base Color 맵을 만듭니다. Height map을 기초로 다른 맵들을 완성해 나갑니다. 그래서 서브스턴스 디자이너에서는 Height map이 상당히 중요합니다.
위 그림에는 설명에 없는 못이 박혀 있는 데요. 가장자리 나무 만든 방법과 비슷합니다. Shape 노드에서 Paraboloid를 꺼낸 후에 사이즈를 조정하고, Transfomation으로 위치를 조정한 후에 mirror로 좌우, 상하 반대편에도 쉽게 못을 위치시킵니다. 못의 모양은 level, Blur, Slope blur 등을 이용해서 만들어줍니다. 못은 만들 때에는 못이 박힌 파인 부분을 먼저 만든 후에, 못을 만들어주면, 좀 더 디테일을 살릴 수 있습니다.

Height map을 기반으로 저는 위 그림처럼 나무박스를 완성했습니다.
이렇게 서브스턴스 디자이너 나무 박스 텍스쳐 만드는 방법에 대해서 알아보았습니다.
'Substance Designer' 카테고리의 다른 글
| 서브스턴스 디자이너 Transformation 노드 (0) | 2023.11.12 |
|---|---|
| 서브스턴스 디자이너 Shape 노드 (0) | 2023.11.11 |
| 서브스턴스 디자이너 인터페이스 (0) | 2023.10.25 |
| 서브스턴스 디자이너 단축키 (0) | 2023.10.23 |
| 서브스턴스 디자이너 설치하기 (0) | 2023.10.22 |




댓글